All organizations want agile practitioners. What happens when an “agile” practitioner creates a perpetual game of “hot potato”? Churn and lost work are the result. Sometimes design is not about what is created, but what isn’t. Sometimes moving slower is faster in the long run. This is one of those situations.
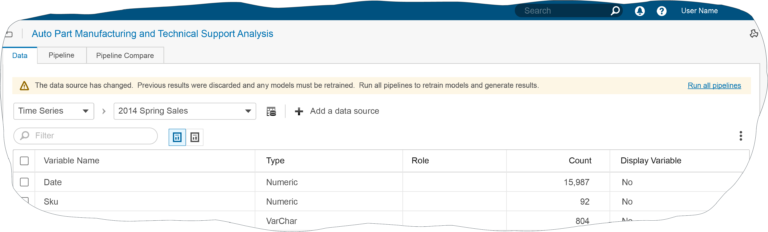
Independent development teams used components from a common library to build their products. Custom configuration was required, and each team configured components to their needs. Lacking guidance, teams configured the views as they saw fit.
Lacking guidance, teams configured views as they saw fit; each view was different.
Independent development teams used components from a common library to build their products. Custom configuration was required, and each team configured components to their needs. Lacking guidance, teams configured the views as they saw fit.
Lacking guidance, teams configured views as they saw fit; each view was different.
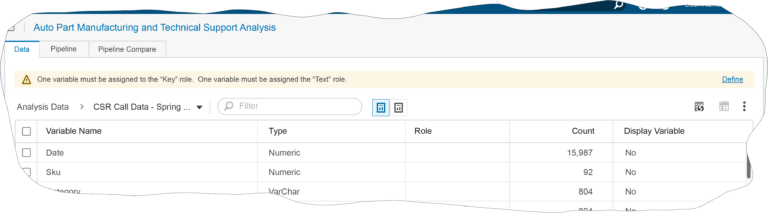
Each team responded with reactive changes, typically out of sync with what was intended.
The out of sync views shuffled products each day, like a new shuffle of Three Card Monte. Senior management was not pleased.
Designing and illustrating the solution would not be difficult. However, creating the opportunity to inject a solution would be.


The daily churn was due to the behavior and belief system of this ranking individual who responded to senior management requests in an immediate, reactive manner.
Complicating matters, this individual was not amenable to constructive feedback, and required extra care and handling during serious conversations or when making requests. This was an extremely delicate case of “managing up”.
The Solution
The solution required extreme diplomacy due to the overly fragile and sensitive nature of this individual.
Speaking in my most gentle tone, I informed the individual about the effect of their behavior on others. This individual prided themselves on empathy, so I outlined how each Designer and Developer lost productive time each day through churn due to reactive change requests; this was not agile in any sense of the word. Instead, we were becoming less effective and falling farther behind on more important projects.
Additionally, I reassured the individual that senior management was more interested in progress towards fixing the problem correctly than they were at seeing people jump on command. By simply responding to senior management that the team is aware of the problem and it will take a few days to fix it was all that was necessary. Senior management was reasonable, and should understand that it may take a few days to align all the parties towards a consistent solution. If that was not the case, then there was a much larger problem that was beyond our help.
Further reassuring the individual, I assumed accountability for the course of action and the solution. The individual reluctantly agreed to pursue this course of action. Acting in this manner was foreign to this individual, so responding differently required a great deal of courage on their part.

Now that the churn was momentarily stopped, I met with product stakeholders to understand their current and future needs.
Each had different needs, but a common release date. We negotiated a minimum viable solution for each product that Development could provide by that date. Agreement was obtained by all parties.
Design is not about creating whiz-bang solutions, but creating feasible solutions within sets of rules and constraints.
Most of those rules and constraints were set by the Visual Design and Common Components teams. These teams understood the nuance for how components behaved, and which areas of the interface were available, fixed, or off-limits.
Now that I had the rules of this game, creating the solution was easy.
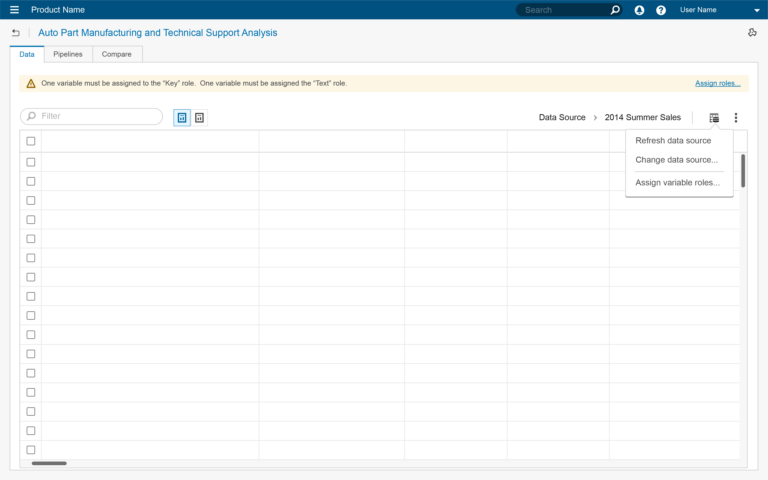
Component constraints limited solutions to the right side of the table toolbar, building from right-to-left. No other options were open.
I used a “breadcrumb” metaphor to indicate the data path and table. Static or interactive components could be used in each position as needs expanded. This resulted in a consistent, scalable solution that met the current and future needs of each product.
The solution was reviewed with UX team members. We agreed that this design solved the consistency problems, and released a single specification document to the three Development teams.
Outcome
Development implemented the specified changes the next day and senior management was satisfied. The issue was now solved, and we could spend time on more important issues.
While this was a relatively simple project, managing the entry towards the solution was not so simple. By slowing down, the platform received consistent, scalable designs which accommodate growth. The problem was now solved long term. What could be more agile than that?
Additionally, a ranking team member gained a bit of courage, grew, and learned healthier methods for interacting with senior management. Several teams benefitted from that.